引言
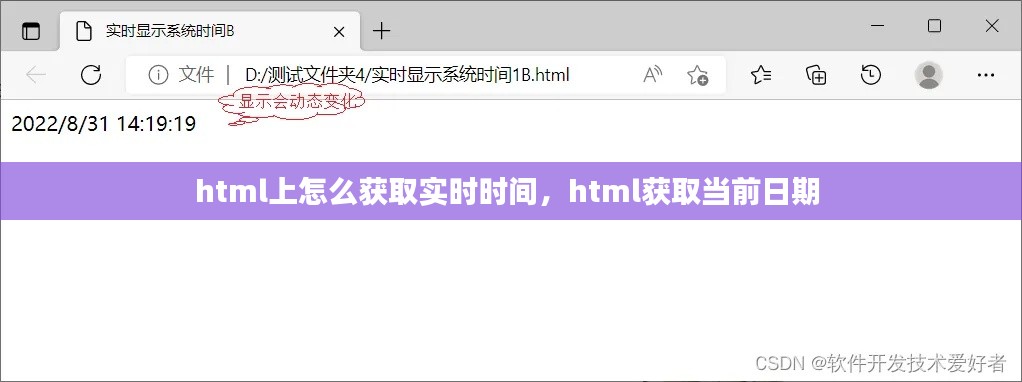
在网页设计中,显示实时时间是增加用户体验和互动性的一个常见需求。HTML本身并不具备获取实时时间的能力,但是结合JavaScript,我们可以轻松地在网页上显示实时时间。本文将介绍如何在HTML中使用JavaScript来获取并显示实时时间。
选择合适的时间格式
在开始编写代码之前,首先需要确定你想要显示的时间格式。常见的格式包括24小时制和12小时制,以及是否显示秒、日期等。确定格式后,你可以根据需要选择合适的时间模板。
编写HTML结构
首先,我们需要在HTML中创建一个用于显示时间的元素。这通常是一个`
<div id="realtime-clock"></div>引入JavaScript
接下来,我们需要在HTML中引入JavaScript代码。这可以通过在``部分添加一个``标签来实现,或者将JavaScript代码放在页面的底部,确保在DOM元素加载完毕后再执行。
<script>
// JavaScript代码将放在这里
</script>编写JavaScript代码
在JavaScript中,我们可以使用`Date`对象来获取当前时间,并使用`toLocaleTimeString`方法来格式化时间。以下是一个简单的示例,它将显示当前时间,并每秒更新一次:
function updateClock() {
var now = new Date();
var timeString = now.toLocaleTimeString();
document.getElementById('realtime-clock').textContent = timeString;
}
// 设置定时器,每秒更新一次时间
setInterval(updateClock, 1000);
// 初始化时钟
updateClock();解释代码
在上面的JavaScript代码中,`updateClock`函数首先创建了一个新的`Date`对象,它包含了当前的时间信息。然后,使用`toLocaleTimeString`方法将时间格式化为字符串。这个字符串被设置为我们之前创建的`
`setInterval`函数用于设置一个定时器,每隔1000毫秒(即1秒)调用一次`updateClock`函数,从而实现实时更新时间的效果。
自定义时间格式
如果你需要自定义时间格式,可以在`toLocaleTimeString`方法中传递一个选项对象。例如,以下代码将显示12小时制的时间,并在时间后添加AM/PM标记:
function updateClock() {
var now = new Date();
var options = {
hour: '2-digit',
minute: '2-digit',
second: '2-digit',
hour12: true
};
var timeString = now.toLocaleTimeString('en-US', options);
document.getElementById('realtime-clock').textContent = timeString;
}总结
通过结合HTML和JavaScript,我们可以在网页上轻松地显示实时时间。使用上述方法,你可以根据需要自定义时间格式,并确保用户始终看到最新的时间信息。实时时间的显示不仅增加了网页的实用性,还能提升用户的整体体验。
转载请注明来自江苏安盛达压力容器有限公司,本文标题:《html上怎么获取实时时间,html获取当前日期 》











 苏ICP备2020065159号-1
苏ICP备2020065159号-1